WordPress AddQuicktagプラグインを使ってcssをちょこっとカスタマイズしました
KindleでWordpress関係の本を読んでいたら、AddQuicktagプラグインと言う便利な物があるという事で使ってみました

インストールして、設定画面から、追加したいボタンを製作します
自分は、デカ文字と赤太字の2個のボタンを追加しました
それから、テーマのCSSに追記します
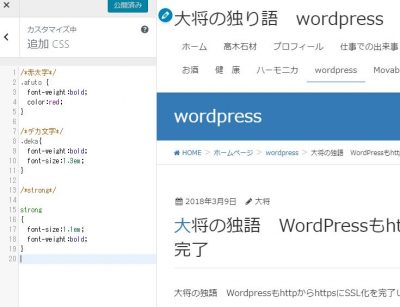
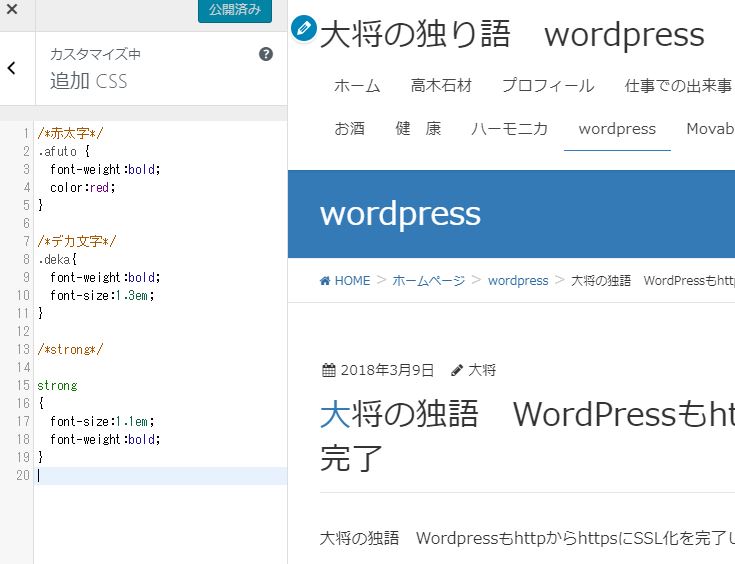
自分の使っているテーマのlightningは、デザインカスタマイズの画面からCSSの追記ができるので、追記しました

/*赤太字*/
.afuto {
font-weight:bold;
color:red;
}
/*デカ文字*/
.deka{
font-weight:bold;
font-size:1.3em;
}
/*strong*/
strong
{
font-size:1.1em;
font-weight:bold;
}
ついでに、strongも強調して、こんな感じを入力
結果は
デカ文字
赤太字
STRONG
こんな感じになります